Project Introduction
MY ROLES:
UX/UI Designer | Visual Designer
DELIVERABLES:
TOOLS:
Marvel | Figma
KoinStreet is a cryptocurrency trading platform that connects experienced crypto-traders with passive investors interested in learning more about the digital asset market and blockchain technology. The platform provides a variety of features for novice investors to gain knowledge and confidence in buying/trading cryptocurrency.
Client Overview:
Task:
Conduct research and gather insights to create a high-fidelity mockup of a new homepage for KoinStreet that clearly speaks to its value proposition, builds trust, and encourages potential users to engage with the product.
Time Constraint:
4 days
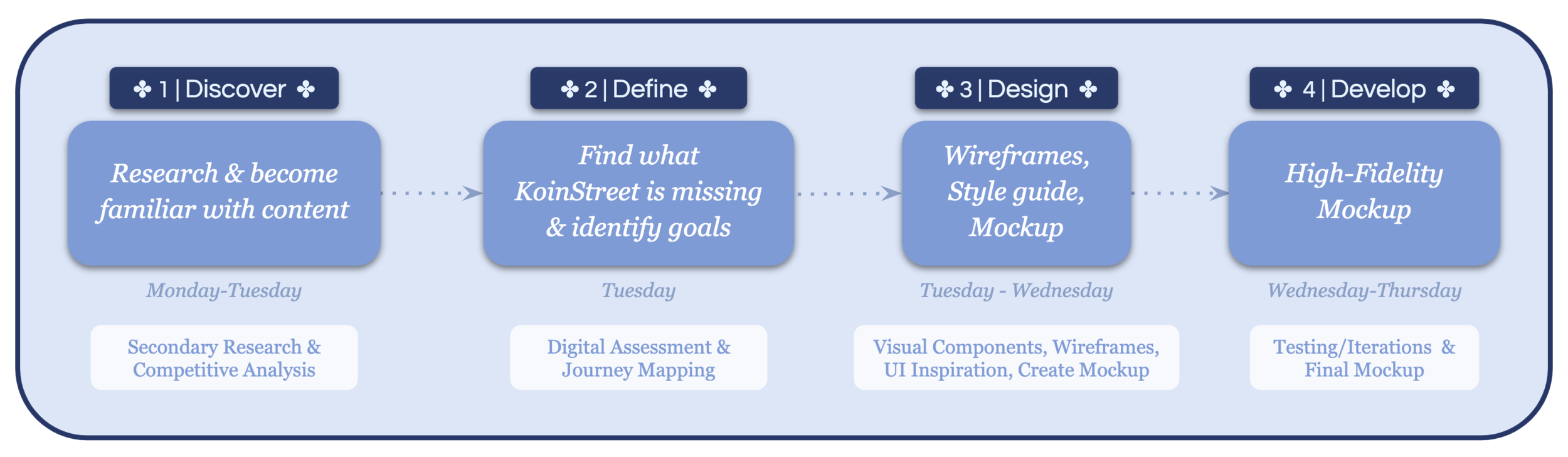
The (Re-)Design Process
Discover
Secondary Research
Understanding cryptocurrency and the market of digital assets
What is cryptocurrency?
→ Digital asset as a medium of exchange through crypto-graphical functions
→ Effective way to transmit money & investment opportunity
→ Leverages blockchain technology to gain decentralization, transparency, & immutability
→ Blockchains ensure integrity of transactional data
Evaluating KoinStreet and the product’s main value propositions:
“A central ecosystem where digital asset news can be aggregated, the average investor can utilize profitable trades using traders’ portfolios, and people can openly curate content and followers to build communities within the market”
“Native KASH token”
“Copy trade feature connects investors and traders”
“Helps you learn about digital assets in a fun interactive way opening the door to a new form of investing”
“Gamify the learning curve to make digital assets fun”
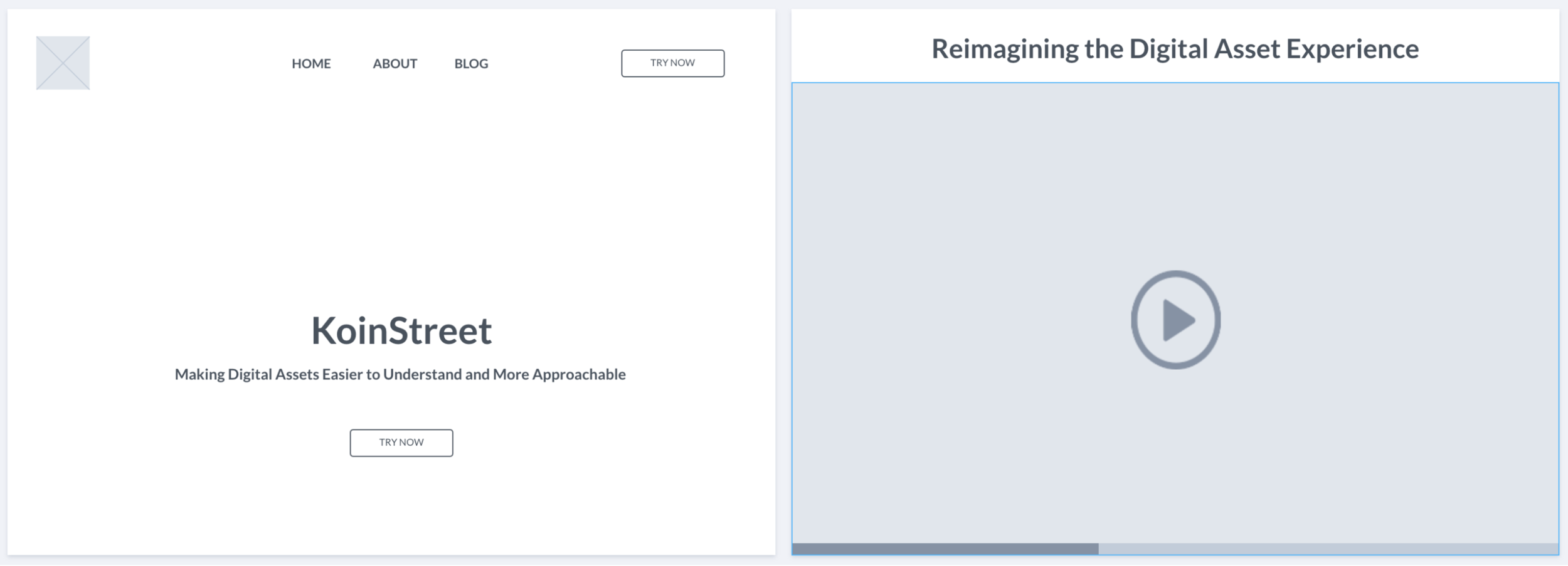
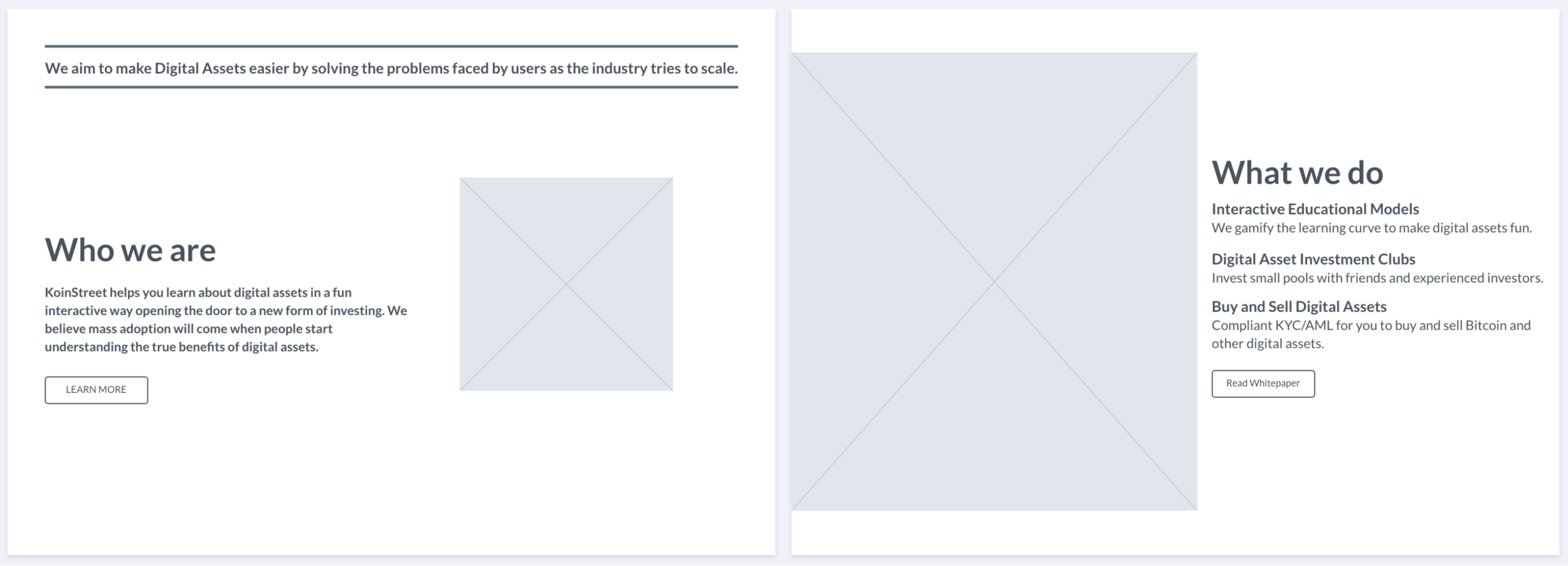
Digital Assessment
Once I became familiar with KoinStreet’s mission, I stripped the current website’s visual design to create quick wireframes of the current content on the landing page, so I could easily evaluate how I should approach the redesign.
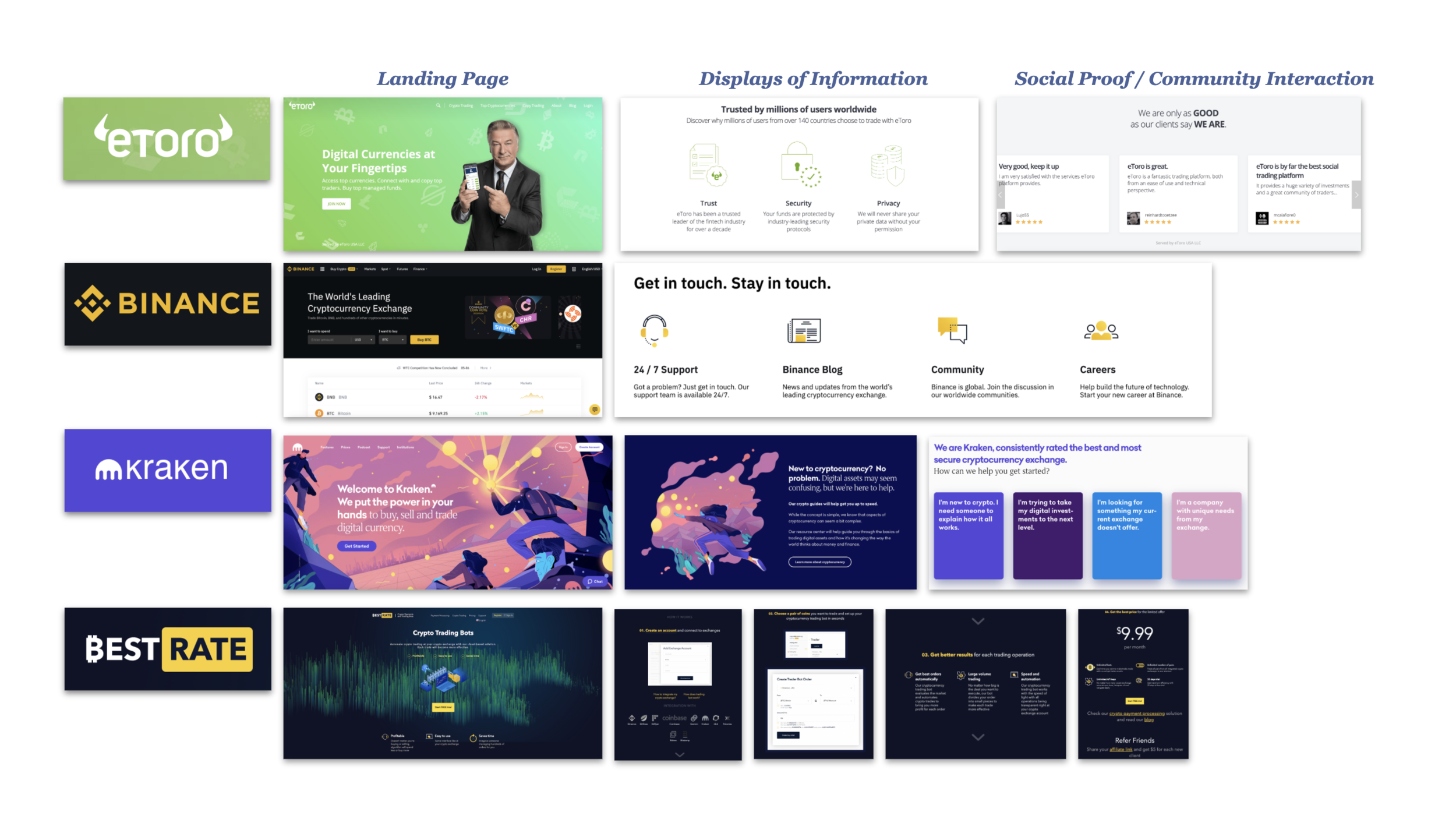
Competitive Analysis
Once I had an idea of the content KoinStreet wants to include on the homepage, I started conducting research on competitors in the digital asset market and what they included on their homepages. For comparison, I looked at three specific components: landing page, displays of features/product information, and social proof/community interaction.
After looking at the specific components of each competitors website, I pulled out calls-to-action, feature displays, and explanations to keep for UI inspiration during my redesign.
Define
Using secondary research and competitive analysis to define scope and objectives for the project
Key Insights from Digital Assessment
→ Confusing landing page | Not exactly clear what the platform is for when user gets to the homepage
→ Large embedded video appears as you scroll down | The display seems overwhelming and is not very engaging (user cannot avoid the video)
→ Information seems a bit disorganized
→ Users don’t know what to expect when scrolling down
Journey Mapping
Based off key insights from my research, I came up with a user person of a novice investor as the target audience for the product redesign. I used the person to create a journey map to help me identify key opportunities.
Customer Journey
I separated the customer experience into four phases and wanted to target the third phase for my redesign, so potential users can land on the homepage of KoinStreet and decide to try the product right away. Identifying the customer journey allowed me to come up with key objectives to target the third phase effectively and I thought about how the redesign could engage potential users to join the platform.
Goals for Homepage Redesign:
→ Make value proposition stand out on homepage
→ Ensure simple explanations of cryptocurrency and KoinStreet’s mission for users who are new to the digital asset market
→ Explain how KoinStreet can augment user’s activity in digital asset market, so users understand what the platform is for with a clear display of features
→ Engage users with KoinStreet’s content (news & blog)
→ Clear call-to-action to sign up for platform
→ Emphasize safety & trust
Develop
After defining the scope and goals of the redesign, I used key insights from research and analysis to come up with a low-fi mockup using Figma
Low-Fidelity Wireframes:
Once I created my low-fi wireframes and conducted some user tests, I decided on a style guide of fonts and color themes based on KoinStreet’s current branding to create a visual library to maintain consistency in the final mockup. I looked at their online presence overall and noticed three major color palettes and use of san-serif fonts. I stuck to the brand’s image and incorporated a combination of the visual themes into my redesign. Since the brand used the darker palette in its most recent activities, I decided to stick mostly to that specific theme.
Style Guide:
User Testing
I conducted four quick user tests in order to evaluate whether or not the low-fidelity mockup accomplished the goals of the redesign. The majority of the participants did not consider themselves financially-savvy in the digital asset market. I asked the following questions to participants.
Questions & Tasks:
Can you identify the purpose of this website?
How would you sign up for this platform?
Looking at the homepage, what are 3 activities you could participate in if you used this platform?
Describe the site in three words.
Results of User Tests:
→ All participants understood KoinStreet was a digital asset trading platform and the website was an intro to the product
→ All participants found the “Try Now” button with ease, but some expressed confusion around whether the button would download the product (i.e. download app or go to another website)
→ After looking at the redesigned site, most participants understood the basics of what the platform is meant for (i.e. trading digital assets, building a community, etc.) and could identify the main features (copy trading, digital asset exchange, social hub)
→ Some participants expressed confusion around “start” in the anchor menu thinking that would lead them to the sign up page
→ Common types of words used to describe the site were intriguing (2/4), informative (3/4), and appealing (2/4)
Deliver
Using Figma to deliver a hi-fi mockup of a redesigned homepage for KoinStreet
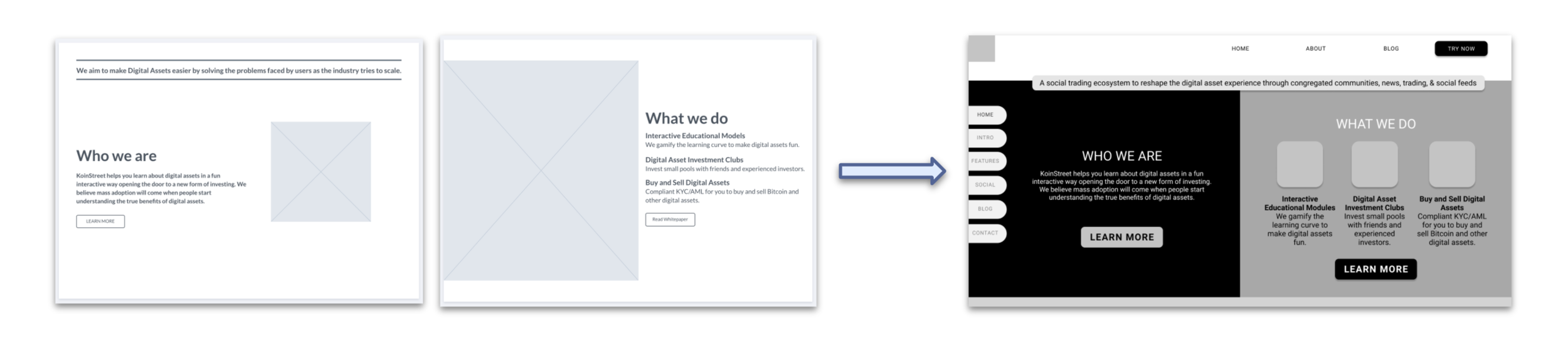
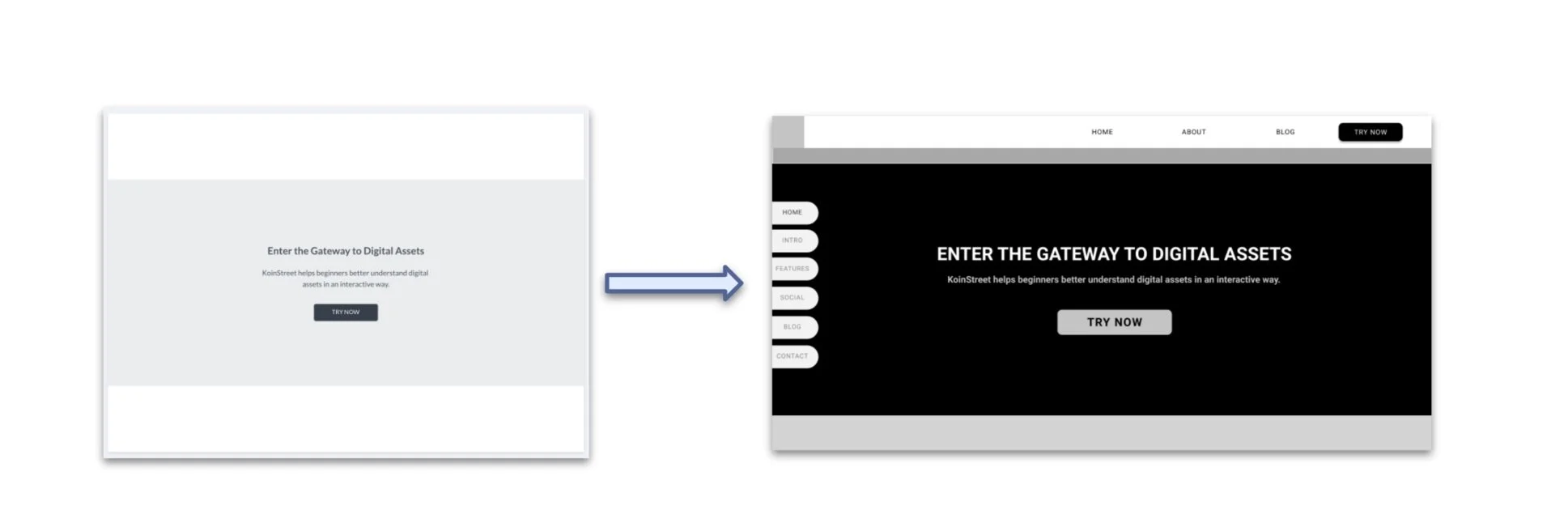
Iterations
Going through the discover, define, and develop phases of my design process, I conducted research, analyzed insights, and created mockups to perform user tests in order to get to the final phase of delivering a high-fidelity mockup of my redesign. Here is an overview of the iterations I made to my final mockup from start to finish:
In addition to the iterations of the original content on the homepage, I added three main components to the redesign:
→ Mission Statement: Clarify the purpose of KoinStreet
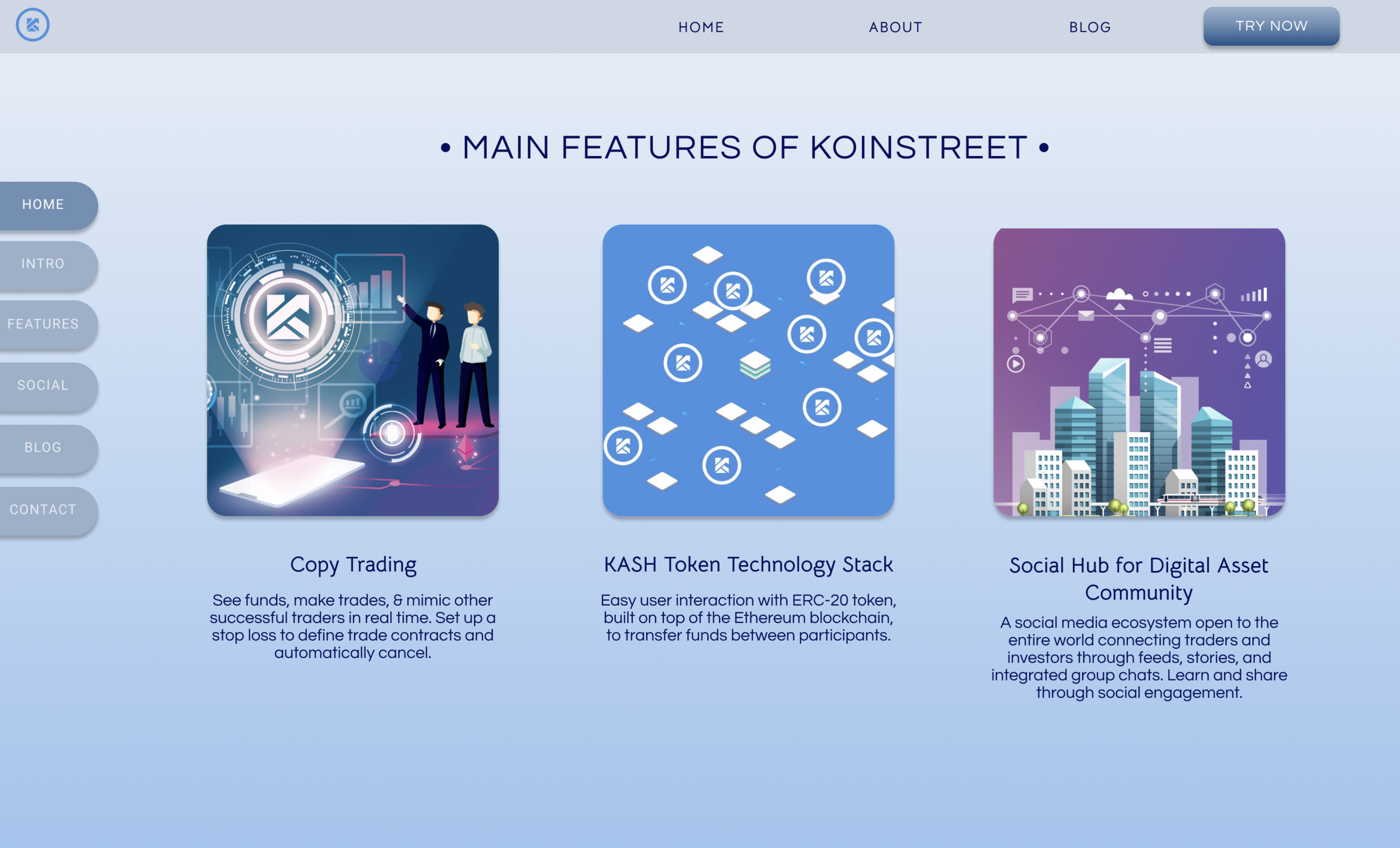
→ Main Features Display: Convey the main value propositions of the product efficiently and in an engaging way
→ Target Users: Show potential users whether or not the product is the right fit for them
Checkout the high-fidelity mockup of my redesign here.
Conclusion
Throughout the process of this redesign, I realized how a simple redesign of a website could change the perception of an industry and compel potential users to engage with a product. The power of informed visual design can lead to higher appeal to target users and create more access to great products.
Next steps for KoinStreet:
→ Add a social proof section to emphasize safety & security approach of platform
→ Add section about mobile app and advertise that specific feature more apparently
→ Show more visuals of what the actual platform looks like so users have an idea of what to expect if they download it
→ Add FAQ section to directly answer questions new investors/traders may have about cryptocurrency market
These recommendations can allow KoinStreet to more effectively target novice investors and encourage users interested in digital assets to engage with their platform.